 Tabellen sind ein nützliches Werkzeug, um Informationen übersichtlich darzustellen – sei es für Stundenpläne, Notenübersichten oder komplexe Daten. Doch gerade in Moodle kann es herausfordernd sein, barrierefreie Tabellen zu erstellen, die für alle Nutzenden zugänglich sind, einschließlich Menschen mit einer Sehbeeinträchtigung. Darüber hinaus ist es wichtig, Tabellen nur für ihren eigentlichen Zweck einzusetzen: die strukturierte Darstellung von tabellarischen Daten. Häufig werden Tabellen zweckentfremdet, um beispielsweise ein mehrspaltiges Layout zu simulieren. Diese Praxis erschwert die Zugänglichkeit erheblich.
Tabellen sind ein nützliches Werkzeug, um Informationen übersichtlich darzustellen – sei es für Stundenpläne, Notenübersichten oder komplexe Daten. Doch gerade in Moodle kann es herausfordernd sein, barrierefreie Tabellen zu erstellen, die für alle Nutzenden zugänglich sind, einschließlich Menschen mit einer Sehbeeinträchtigung. Darüber hinaus ist es wichtig, Tabellen nur für ihren eigentlichen Zweck einzusetzen: die strukturierte Darstellung von tabellarischen Daten. Häufig werden Tabellen zweckentfremdet, um beispielsweise ein mehrspaltiges Layout zu simulieren. Diese Praxis erschwert die Zugänglichkeit erheblich.
Der integrierte Editor (TinyMCE und Atto) bietet zwar alle Funktionen, aber die Erstellung von Tabellen mit Kopfzeilen und einer korrekten HMTL-Stuktur ist nicht gerade intuitiv. Mit der Unterstützung von ChatGPT lassen sich zugängliche Tabellen für Moodle-Seiten schnell und unkompliziert estellen und anschließend anpassen und erweitern.
Aufbau einer Tabelle in HTML
<thead> <tr> <th>Spalte 1</th> <th>Spalte 2</th> <th>Spalte 3</th> </tr> </thead> <tbody> <tr> <td>Daten 1</td> <td>Daten 2</td> <td>Daten 3</td> </tr> <tr> <td>Daten 4</td> <td>Daten 5</td> <td>Daten 6</td> </tr> </tbody> </table>
Das caption-Tag dient zur Beschreibung des Inhalts der Tabelle.
<table>
<caption>Verkaufsstatistik für das Jahr 2025</caption>
...
Die Tags thead, tbody und tfoot ermöglichen eine logische Unterteilung der Tabelle.
<table> <thead> <tr> <th>Produkt</th> <th>Preis</th> <th>Verkäufe</th> </tr> </thead> <tbody> <tr> <td>Produkt A</td> <td>10€</td> <td>200</td> </tr> </tbody> <tfoot> <tr> <td colspan="2">Gesamt</td> <td>200</td> </tr> </tfoot> </table>
Das scope-Attribut definiert, für welche Zellen eine Überschrift (th) gilt. Mögliche Optionen sind row (für Zeilen) und col (für Spalten).
<table> <thead> <tr> <th scope="col">Produkt</th> <th scope="col">Preis</th> </tr> </thead> <tbody> <tr> <th scope="row">Produkt A</th> <td>10€</td> </tr> </tbody> </table>
Barrrierefreie Tabelle mit ChatGPT erstellen
1. Tabelle in Word oder Excel bzw. LibreOffice Writer oder Calc erstellen
2. Tabelle als Datei oder per Copy&Paste bei ChatGPT oder einer anderen gernativen KI (z. B. Claude) mit folgendem Prompt eingeben:
Erstelle eine barrierefreie HTML-Tabelle mit Bootstrap-Klassen. Die Tabelle soll keine verbundenen Zeilen enthalten und es sollen Zeilen- und Spaltenüberschriften verwendet werden.
3. HTML-Code zwischen den beiden body-Tags kopieren (ohne script-Tags)
4. In Moodle die Barbeitung einschalten und eine Textseite oder ein Textfeld (Text- und Medienfeld) anlegen.
5. Im Texteditor auf die HTML-Ansicht umschalten (Icon: </>)
6. HTML-Code löschen und durch den HTML-Code aus der Zwischenablage einfügen (Strg+V)
7. Von der HTML-Ansicht in die Standard-Ansicht umschalten.
8. Barrierefreiheit mit dem Barrierefreiheitstester im TinyMCE checken. Dazu im Menü "Werkzeuge" den "Tester zur Barrierefreiheit" wählen.
9. Wenn der Test bestanden wurde kann die Tabelle gespeichert werden; wenn nicht muss der Prompt entsprechend der Anforderungen ergänzt werden und die Tabelle neu ChatGPT neu generiert werden.
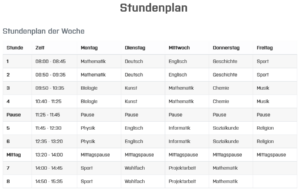
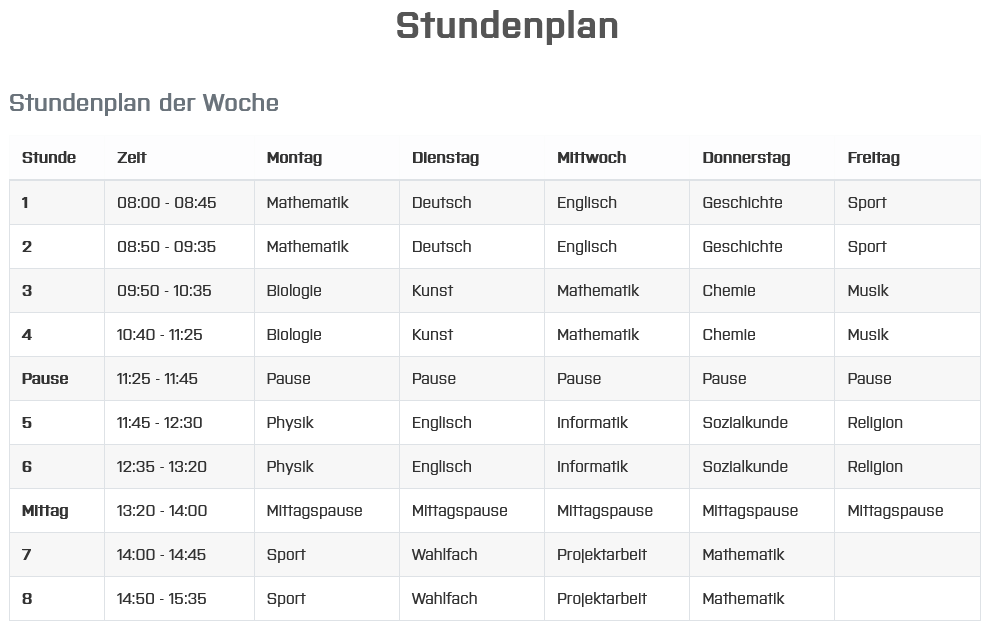
Ein mögliches Ergebnis könnte so aussehen:

Das Ergebnis wurde wunschgemäß und mit abwechselnd unterschiedlich gefärbten Zeilen erstellt.
